Chrome扩展开发—入门
Luckyjing 于 2020年12月13日 发表在 Web前端
1. 入门
扩展程序是可定制浏览体验的小型软件程序。 它们使用户可以根据个人需要或偏好来定制Chrome功能和行为。 它们基于Web技术(例如HTML,JavaScript和CSS)构建。
扩展必须满足狭义定义且易于理解的单一目的。 一个扩展可以包含多个组件和一系列功能,只要所有内容都有助于实现共同的目标。
![]() 用户界面应尽量少且有意图。 它们的范围从简单的图标(例如,右侧显示Gmail邮箱插件将覆盖整个页面)。
用户界面应尽量少且有意图。 它们的范围从简单的图标(例如,右侧显示Gmail邮箱插件将覆盖整个页面)。
扩展文件被压缩到单个.crx包中,用户可以下载并安装。 这意味着扩展与普通的Web应用程序不同,它不依赖于Web上的内容。
扩展程序通过Chrome Developer Dashboard分发,并发布到Chrome Web Store。
2. 第一个扩展程序
首先创建一个新目录来存储扩展程序的文件,在目录内创建manifest.json,包含以下代码
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"manifest_version": 2
}在此文件中添加 browser_action 子段中添加一个弹出文件和按钮,
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"manifest_version": 2,
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}此部分表示,当单击按钮时,弹出一个页面。
下载hello_extensions.png,创建一个hello.html文件
<html> <body> <h1>Hello Extensions</h1> </body> </html>
接下来在manifest.json添加快捷键命令,当然这一步不是必须的。
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"manifest_version": 2,
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}3. 加载和运行扩展文件
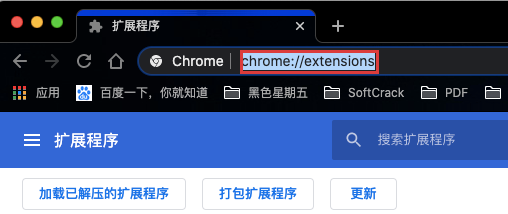
在chrome浏览器,通过输入chrome://extensons中访问配置页,单击加载已解压的扩展程序。选择源码所在目录后,扩展程序已经加载完成。


参考文献:
Chrome开发官网文档地址:https://developer.chrome.com/extensions/
注意:本站所有文章除特别说明外,均为原创,转载请务必以超链接方式并注明作者出处。
标签:Chrome扩展,HTML,JavaScript,CSS
